votre site wordpress met trop de temps à se charger ?
site trop lent : découvrez comment optimiser son site wordpress
WordPress comporte évidemment de nombreux avantages mais il est parfois lent. Par exemple, les pages peuvent mettent du temps à se charger.
Merci l’expérience utilisateur et la note SEO !
En effet, la vitesse de chargement de votre site peut affecter votre référencement naturel et donc votre classement sur Google.
Alors comment optimiser son site WordPress pour qu’il soit moins lourd et moins lent à charger ? Voilà 6 conseils pour rendre votre site WordPress plus rapide.
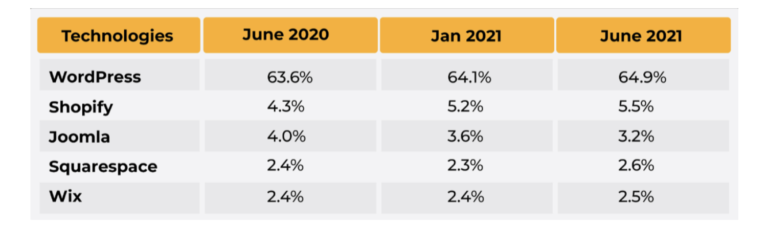
WordPress est le CMS le plus utilisé pour créer des sites web aujourd’hui. En juin 2021, le pourcentage de sites web utilisant WordPress était de 64,9%.
Cette statistique comprend principalement les sites en CMS qui permettent à l’utilisateur d’avoir le contrôle total sur son site et ses contenus. Autrement dit : presque tout le monde utilise WordPress aujourd’hui !
1- Faire un diagnostic de vitesse de chargement de votre site
Un outil gratuit pour tester la vitesse de votre site
C’est la première chose à faire pour savoir ce que vous pouvez modifier sur votre site pour améliorer sa vitesse.
Comment savoir si votre site se charge lentement ?
Quels sont les critères de Google sur la vitesse de chargement ?
Commencez par tester la vitesse de chargement de votre site en entrant l’URL dans Google PageSpeed Insights.
D’autres outils existent comme GTmetrix, mais en ce qui me concerne, j’ai toujours utilisé l’outil Google.
Cet outil gratuit peut être utilisé à l’infini, avec plusieurs URLs. Pensez à ne pas tester uniquement la page d’accueil, mais également vos pages prestations ou pages de ventes.
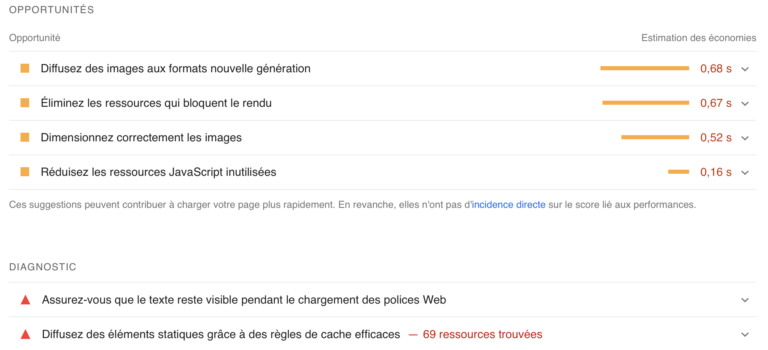
L’outil vous donne un score global entre 0 et 100 et fait des recommandations sur ce que vous pouvez améliorer. Voici comment ce rapport se présente :


2- Bien choisir son thème WordPress dès le départ
Le thème (ou template) vous permet de personnaliser l’aspect visuel et le design de votre site. Si vous n’en choisissez pas un lors de la création de votre site, un thème basique sera installé ‘par défaut’.
Mais attention !
Car la majorité des thèmes gratuits sur WordPress ne sont pas du tout optimisés pour le référencement naturel. Certains thèmes ont un code interne très complexe, ce qui est impossible à voir pour un novice. La conséquence ? Votre site sera lent et ramera juste à cause du template.
Souvent, les thèmes gratuits sont développés par des personnes très créatives mais pas du tout spécialistes en SEO. Donc méfiance si c’est gratuit, même si c’est très beau.
Vaut-il mieux Choisir un thème wordpress gratuit ou payant ?
D’où la nécessité de choisir le thème le plus simple possible ! Ou de créer son propre thème pour ne pas dépendre d’un produit payant ou d’éventuelles futures mises à jour.
Et si vous souhaitez personnaliser votre site au-delà des possibilités des thèmes gratuits, utilisez un thème payant :
- la version premium d’un thème payant. Vous disposerez de plusieurs modèles de pages tout prêts et aurez la certitude qu’il est assez rapide ;
- un plug-in payant qui permet de construire votre propre thème comme Elementor, Divi Builder, Page Builder, WP Baker etc.. Personnellement, je travaille avec la version Pro du constructeur de site Elementor, qui me coûte la très correcte somme d’un peu moins de 100$ par an. En plus, c’est un élément très simple à utiliser Notamment avec le glisser-déposer et de très nombreuses fonctionnalités pour personnaliser les moindres détails d’une page.
En résumé, les thèmes gratuits par défaut, cela peut être bien pour démarrer lorsque l’on prend en main WordPress.
Mais à terme, il vaut mieux se faire la main sur son propre thème et personnaliser son site au maximum. Vous limiterez d’autant plus le risque que vos visiteurs aient déjà vu le même thème sur un autre site… Mieux vaut donc anticiper et investir un peu au début pour donner toutes les chances au référencement naturel par la suite !
3- Réduire la taille des images avant de les importer dans WordPress
On ne s’en doute souvent pas du tout, mais la taille des images est un des plus gros problèmes pour la vitesse de chargement des sites.
Naïvement, on charge juste nos images sans imaginer qu’elles ne sont pas du tout optimisées.
Lors du diagnostic de vitesse de chargement de votre site, c’est sûr et certain que la lourdeur des images sera reportée dans les résultats. Dans la grande majorité des diagnostics de vitesse de chargement de page, c’est le problème n°1 qui ressort.
Pensez donc à réduire la taille des images et à optimiser les textes de description (Nom d’image + Texte alternatif).
Mais comment réduire la taille d’une photo ?
3 outils et plug-ins pour réduire les images
- le plug-in EWWW Image Optimizer pour optimiser toutes vos pages existantes. Ce plug-in gratuit va s’occuper automatiquement du téléversement, de la compression, de la mise à l’échelle et du chargement de vos fichiers image sur vos différentes pages. Seul inconvénient : on peut avoir une légère perte de qualité des images ;
- le plug-in Imagify. Partiellement gratuit, je le recommande si vous avez un nombre limité d’images à traiter. Si vous en avez beaucoup, il faudra passer à la version payante. Ce plug-in offre en effet un certain nombre d’images gratuit par mois. Son avantage par rapport à EWWW Image Optimizer, c’est que la qualité des fichiers compressés ne bouge pas. Cet argument seul peut donc justifier d’utiliser la version payante ;
- le site tinyjpg.com pour compresser manuellement vos images avant de les uploader dans la bibliothèque WordPress. Cette API permet la compression jusqu’à 70% des fichiers en format JPG, PNG et WebP. Elle propose également des fonctions de recadrage intelligent et d’extension d’arrière-plan. La version gratuite vous permet de réduire jusqu’à 20 images de 5MB. La version payante, elle, coûte 25$ par utilisateur.
Les images trop lourdes, c’est le meilleur moyen de ralentir votre site. Si vous avez beaucoup d’images en très haute qualité (HD, 4k, etc.), pensez à les compresser.
Sans forcément perdre en qualité, vous permettrez à votre site de se charger beaucoup plus rapidement.
4- Installer AMP (Accelerated Mobile Page)
AMP : un format de page 100% optimisé pour la navigation mobile
Aujourd’hui, de plus en plus de visites de sites web ont lieu sur des smartphones. Un trafic très important est notamment généré via les différents réseaux sociaux comme Facebook, Instagram, Pinterest ou LinkedIn.
Et sur ces réseaux, les utilisateurs naviguent principalement depuis leur mobile. Il est donc fondamental d’adapter votre site à l’affichage des smartphones : on appelle aussi ça le mode responsive.
Pour cela, vous pouvez installer et activer le plug-in AMP for WordPress. Cette extension vous permet de convertir automatiquement toutes les pages de votre site en format mobile.
Cela va non seulement alléger votre site, mais également mieux vous référencer et vous permettre d’être mieux classé par Google.
Vérifiez toujours le rendu de votre page pour mobile en prévisualisation
Attention : j’ai toujours tendance à me méfier des fonctionnalités ‘automatiques’ de ces plug-ins. Si vous en utilisez une, pensez à aller vérifier le rendu de la page et à faire des petites modifications si besoin.
Et si vous personnalisez votre site, rien ne vaut d’adapter vous-même vos pages en mode responsive. Sur WordPress avec Elementor, une fonctionnalité simple permet de designer vos pages manuellement pour la navigation mobile :
>> En mode édition, dans la barre grise en bas à gauche de votre page, cliquez sur l’icône avec un ordinateur et une tablette et sélectionnez la vue mobile. La page en version mobile se charge et vous pouvez y effectuer vos changements directement.
Est-ce que ça vaut la peine d'optimiser mes pages pour la navigation mobile ?
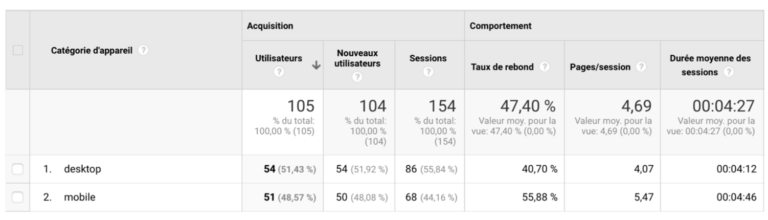
Si vous avez un doute, allez jeter un œil dans les statistiques de votre site sur Google Analytics. Dans Audience > Vue d’ensemble, vous pourrez voir le pourcentage de vos visiteurs en navigation mobile ou desktop.
Ci-dessous, mes statistiques de début décembre.
On voit que pas loin de 50% de mes internautes naviguent sur smartphone. Et qu’ils ont même tendance à rester plus longtemps sur le site et à voir plus de pages que sur desktop.
Pour presque 50% de mon trafic, cela vaut donc largement le coup d’optimiser mes pages pour la navigation mobile !
Le détail qui me saute aux yeux : le taux de rebond (= le taux d’abandon) est plus élevé pour la navigation mobile.
Cela peut vouloir dire que certaines pages ne sont pas totalement optimisées. Cela mérite donc que je re-check le mode responsive de mes pages.
les bénéfices d'une page responsive pour vos visiteurs
Optimiser ses pages en mode responsive, cela va permettre de garder les visiteurs qui naviguent sur smartphone. Car si la page mobile est moche et désagréable à parcourir, ils ne vont certainement pas rester.
Non seulement vos visiteurs vont apprécier de ne pas avoir à attendre que la page se charge… mais Google va également prendre cela comme un signal positif. Il va donc potentiellement mieux vous placer dans les résultats de recherches sur smartphone.
Pour les maniaques du contrôle (comme moi), on peut construire chaque page en version mobile responsive.
Cela permet notamment d’affirmer son branding et d’assurer une cohérence visuelle avec le reste du site. Et pour les plus flemmards, une simple activation de plug-in suffit (avec vérification cependant).
5- Installer un plug-in de cache
C'est quoi le cache du navigateur ?
Non, il ne s’agit pas d’un lieu allégorique secret, même si cette notion peut paraître incompréhensible pour un cercle restreint d’initiés.
Sachez juste qu’il faut visiter le cache et le vider régulièrement pour que votre site s’affiche correctement.
Si vous ne videz pas le cache, l’ancienne version de votre site continuera à s’afficher. Cela alors que vous avez bien enregistré vos modifications. Oui, je sais, on dirait un univers parallèle.
le cache permet de réduire le temps de réponse de votre site
En gros, le cache sauvegarde les données de votre site en fichiers temporaires pour réduire le temps de réponse du site.
Lorsque vous re-visitez une page, pas besoin d’actualiser complètement puisque une ‘version’ de cette page a été sauvegardée dans votre navigateur.
Le site va directement charger cette version pour aller plus vite. Seulement, ce n’est pas la bonne version ! En vidant le cache, vous forcez le navigateur à recharger complètement la page et à créer une nouvelle mini-sauvegarde. (Source : Hubspot.fr)
4 plug-ins pour vider votre cache
Si vous cherchez un plug-in qui vous aide à vider votre cache, c’est très simple. En voilà 4 :
- W3 Total Cache (gratuit)
- WP Super Cache (gratuit) ;
- WP Rocket (payant) ;
- Autoptimize (gratuit).
6- Simplifier son site au maximum
Plus votre site est détaillé, chargé et complexe, plus il sera lent
CQFD. D’ailleurs, on dit souvent que “le mieux est l’ennemi du bien”. Alors Keep it simple. Et oui, on peut avoir un site minimaliste qui fait aussi très pro.
Voici quelques éléments pesants que je vois très souvent sur les sites de mes clients :
- les polices (très) originales. Plus votre police est complexe et funky, plus elle va être difficile à afficher correctement et plus ça complique le code ;
- autre ennemi de la rapidité de votre site : l’aperçu des publications Instagram. Ces plug-ins font un lien permanent entre votre compte Instagram et votre site. Cela ralentit donc considérablement le chargement de vos pages. Mon conseil : mieux vaut insérer seulement deux ou trois publications avec un lien vers le post Instagram plutôt que charger tout votre feed sur votre site ;
- de trop nombreux call to action ! Plus vous ajoutez des fonctionnalités et CTA, plus cela va charger votre page visuellement. Cela va aussi être déroutant pour les visiteurs qui ne sauront plus quoi faire. Hiérarchisez vos informations et rappelez-vous : 1 page = 1 objectif = 1 call to action.
Comment booster son site wordpress grâce aux contenus ?
Mais qui dit simple ne veut pas dire sans contenus ! Au contraire, Google se base de plus en plus sur la qualité des contenus d’un site pour le référencer.
Les articles de blog sont notamment un excellent moyen de booster la visibilité de votre site. Découvrez dans cet autre article comment rédiger un bon article SEO et se démarquer dans sa création de contenus.
Vous ne savez pas par où commencer pour optimiser votre référencement SEO ?
Vous voulez améliorer votre site web et attirer du trafic ?
Contactez-moi pour discuter !